Spizzwinks Alumni Portal
The Yale Spizzwinks Alumni Association (YSAA) serves the alumni of America’s oldest underclassmen acapella group. I redesigned the UX/UI for YSAA’s Alumni Portal, which is both an archive for singer biographies and discography and a hub for events registration and membership.
TiMELINE
2021
ROLE
UX/UI Design
TOOLS
Figma, LucidPress
client
Spizzwinks Alumni Association
0 / Background
The Spizzwinks’ Alumni Portal is one of the most important tools for managing operations and engaging with alumni of The Spizzwinks acapella group, founded in 1914. After The Spizzwinks’ last reunion, the most requested item in a post-event survey was an “app” to access sheet music, recordings, and other features on mobile devices and tablets. This information is already on the Alumni Portal, but not navigable or readily apparent.
Problem Statement: How can we redesign The Spizzwinks Alumni Portal to prioritize the discovery and searchability of archival material?
1 / Initial Research
Current User Experience
Usability Issues
Spizzwinks Alum, Class of 2002
"During The Spizzwinks’ last reunion event, many alums wanted to access sheet music during group singing events but found the process confusing or difficult."
The Spizzwinks Alumni Portal was built between 2007 and 2015 and has not been updated since. I conducted an audit of the existing alumni portal and reviewed survey responses from 20+ Spizzwinks alumni.
Archival Search Feature is not obvious.
Although the website hosts archives of arrangements, albums, singer biographies, and group years, this is not apparent upon logging in. There is also no way to view this information without first searching an exact search term.
No Navigation System.
The site architecture is not transparent, and navigation is made even more confusing by integrating alumni content with the current Spizzwinks’ website.
Poor Information Hierarchy and Link Affordances.
The most important/useful information is not the most apparent on the page. Users struggle to figure out how to return to the “Home Page.“

2 / Design Goals
Auditing Other Apps
User-Friendly Navigation
Make site features and affordances discoverable and navigable
Streamlined User Flow
Reduce complexity of user flow for the most common use cases
Clear Search Tools
Provide clear and useful search criteria for archives
Discoverability
Allow users to “dig deeper” into more content while avoiding overwhelm
Combining Diverse Features and Information
Because the Alumni Portal necessitates a range of features in addition to being a database for decades of archival material, I looked at existing apps for strong examples of (1) searching and filtering and (2) information hierarchy, with the goal reaching an intuitive yet information-rich navigation design.
3 / Design Decisions and Iterations
Alumni Dashboard
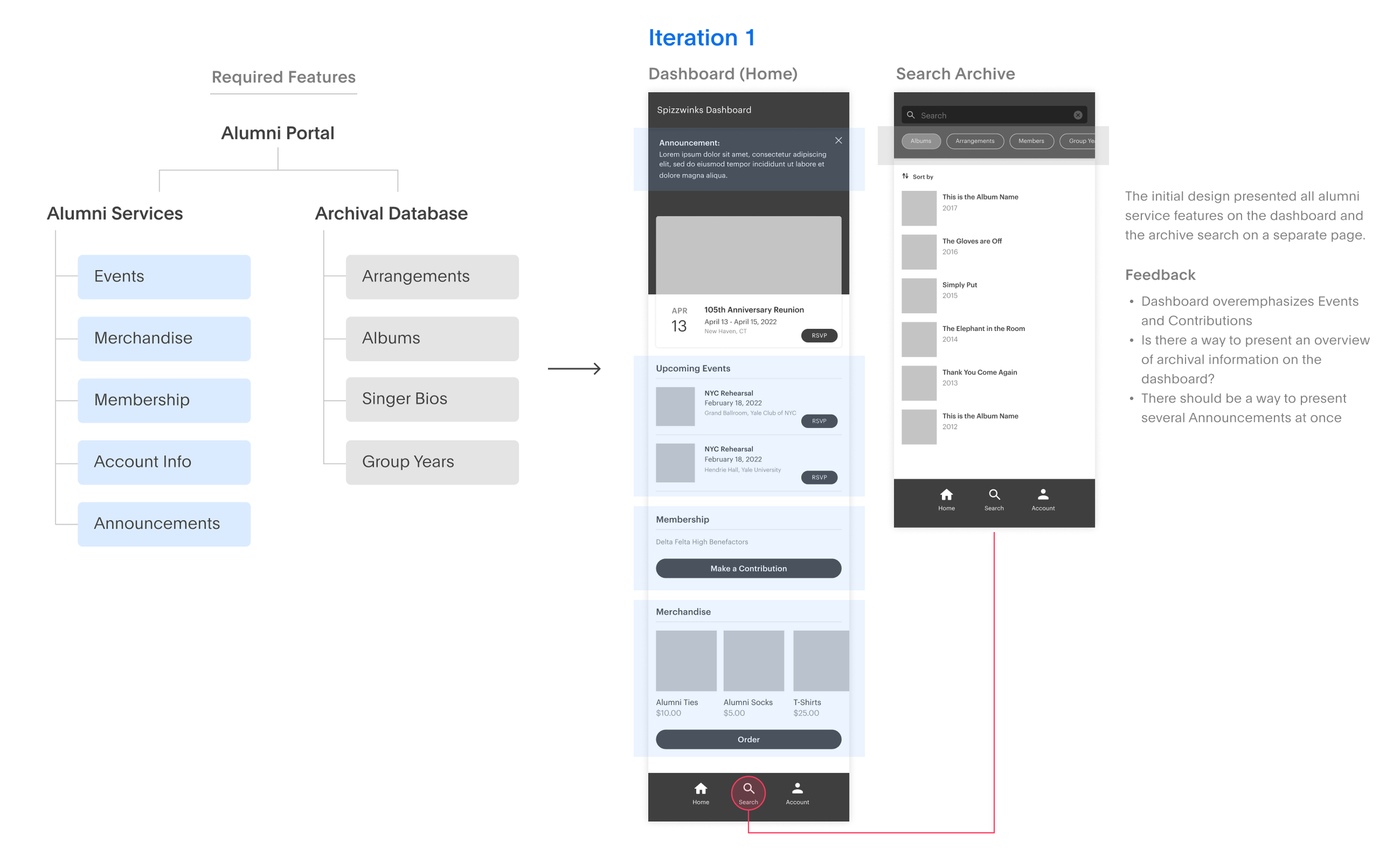
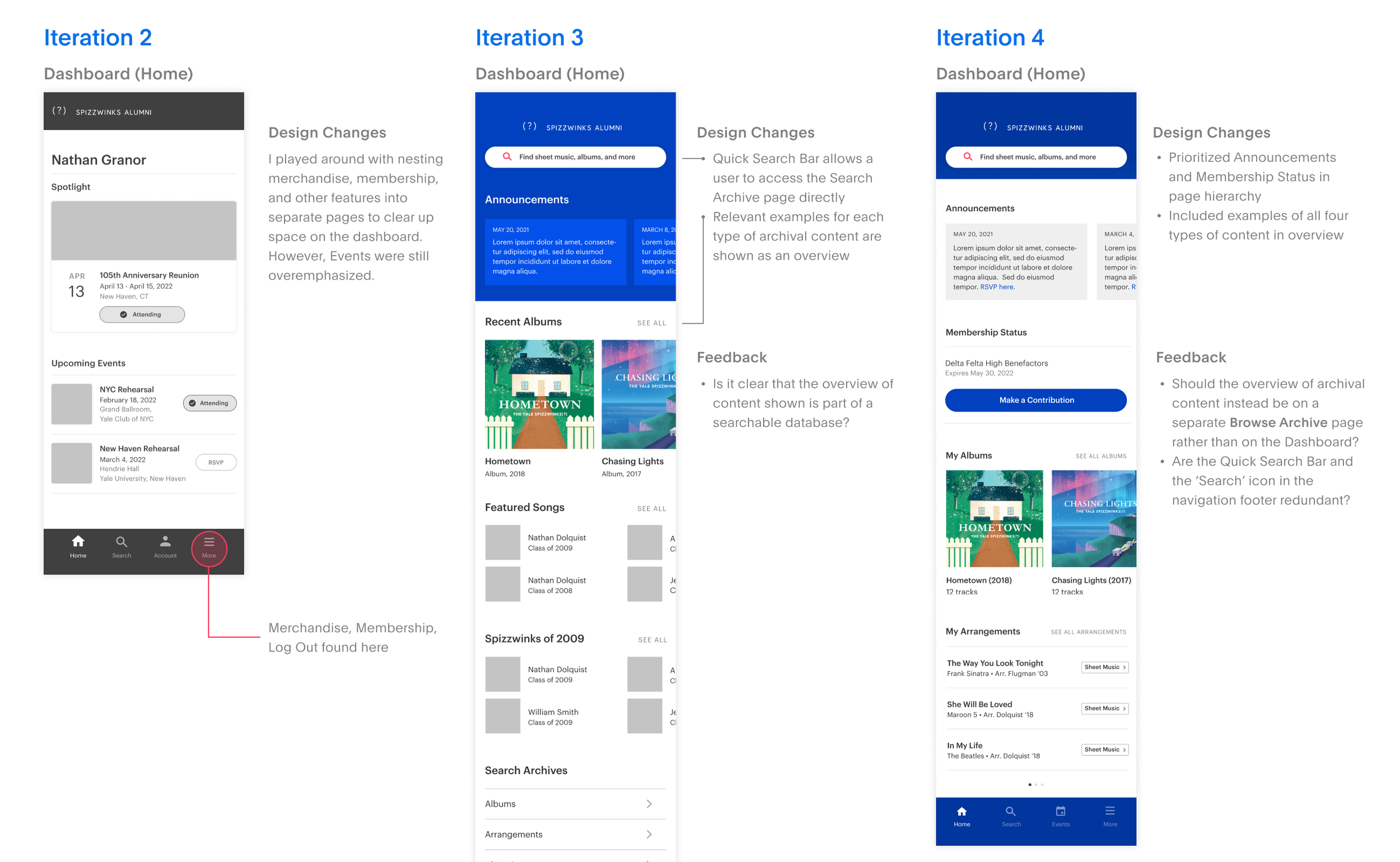
Each design decision underwent at least three rounds of iteration and feedback with our clients and alumni users. Below are the features that presented the most unique design challenges. Because the mobile experience was the priority for users, I started off designing for mobile and then adapted to tablet and desktop screen sizes.
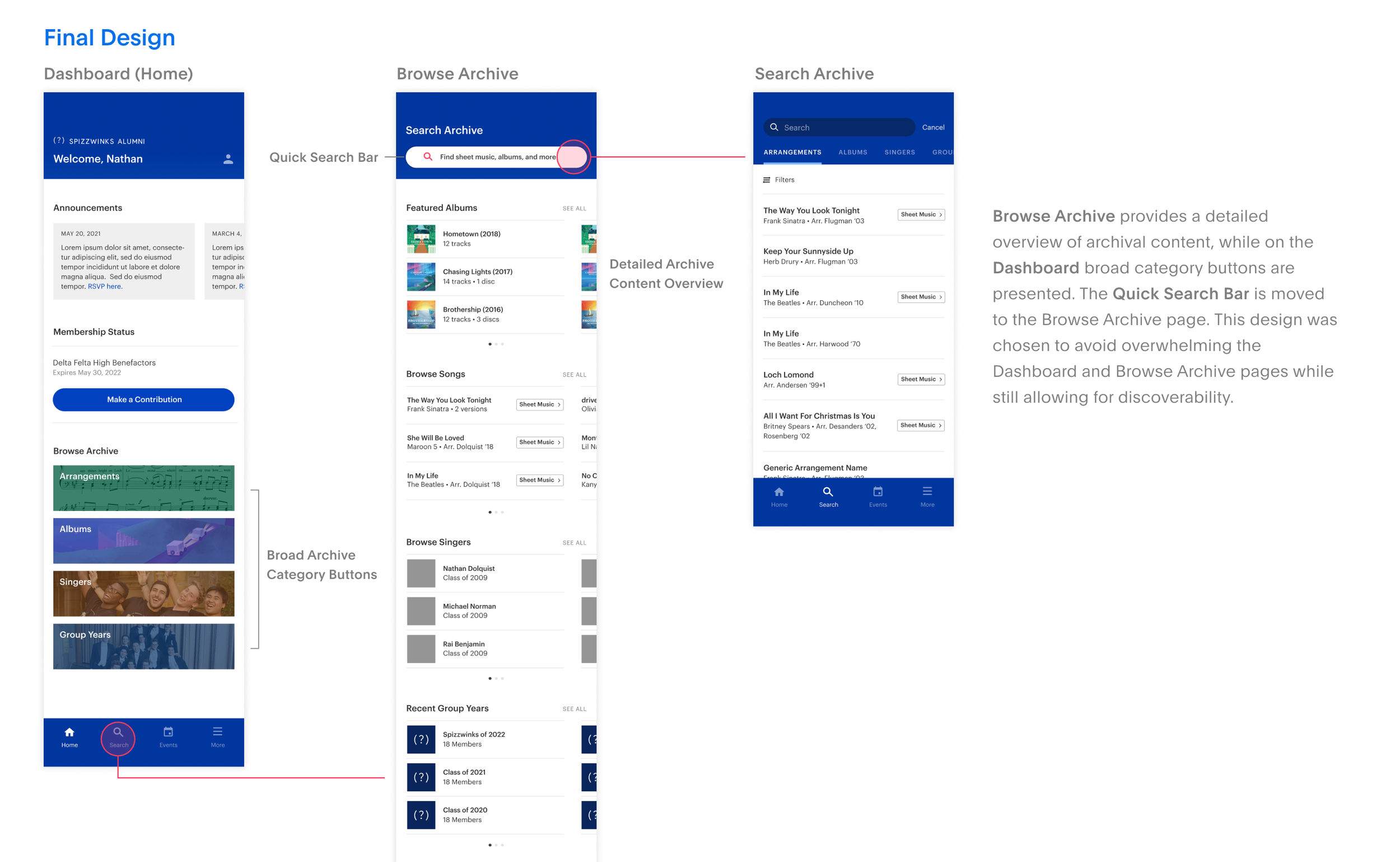
The dashboard is the first page users see upon logging into the Alumni Portal. My main considerations were:
Which features should appear on the dashboard? Which features are the most important for a user to see?
How can the dashboard feature an overview of archival material while not being redundant with the archive search page?
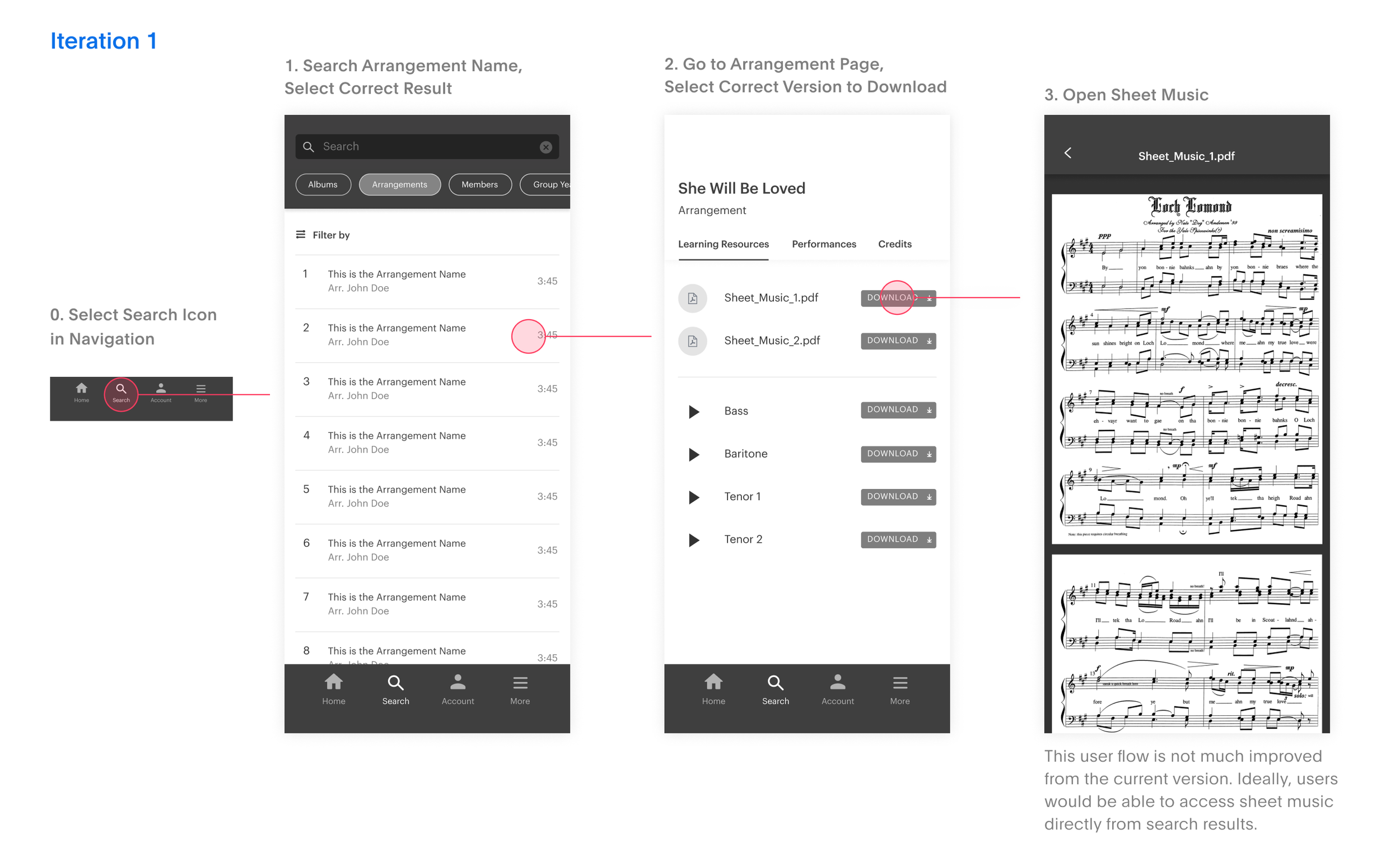
Sheet Music Access
The most common use case is when a user needs to quickly access sheet music so they can participate in group singing. Because one arrangement can have several versions of sheet music and each version can have several editions, this process can become quite complicated.
How can the discoverability of sheet music and the efficiency of searching for sheet music be improved?
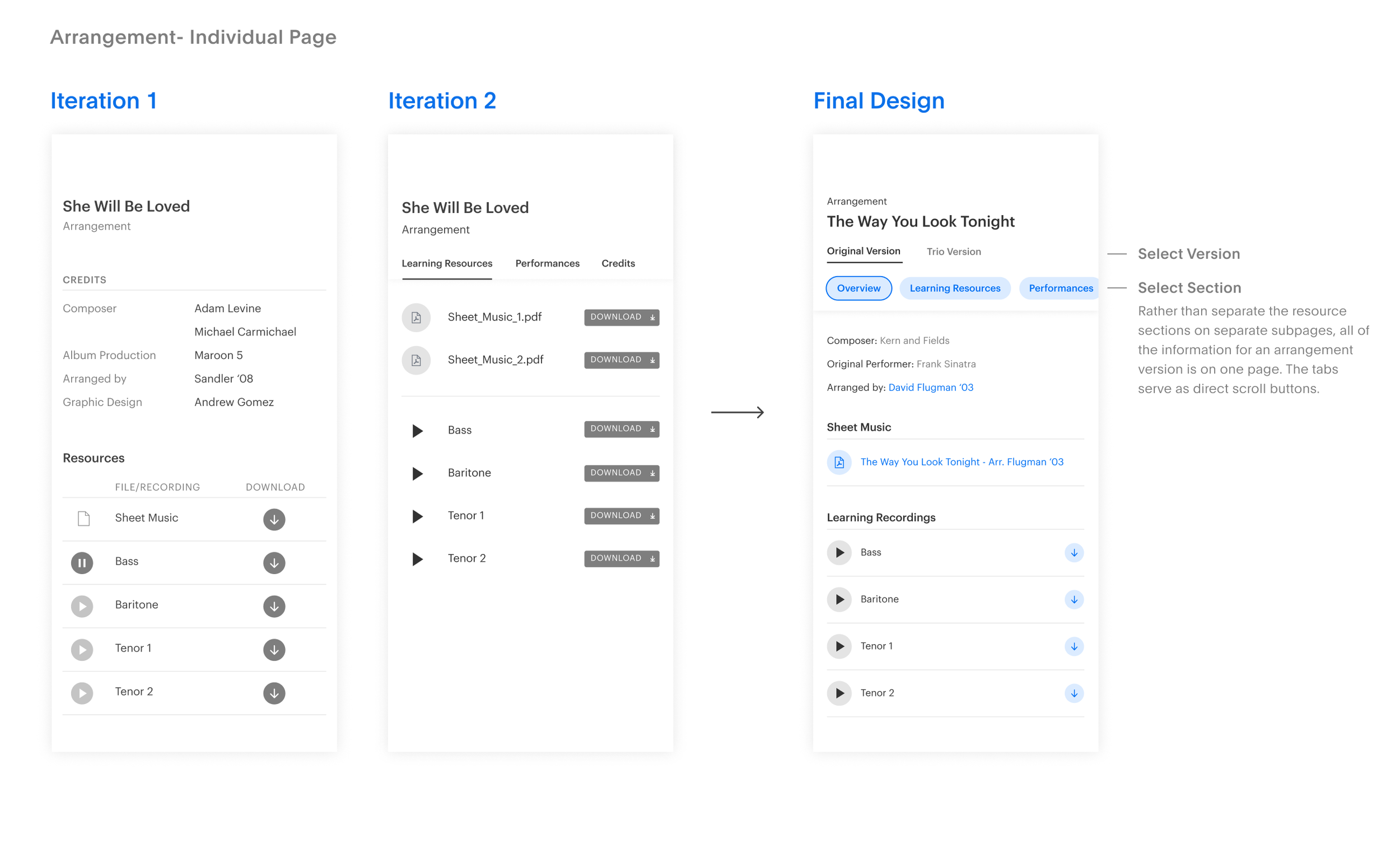
Arrangement and Album Versions
One arrangement can have two or more different versions, each version with its own metadata. Additionally, older albums can have several sides or discs. This led to additional navigation and layering of information for each individual arrangement and album page.
How can users navigate through different versions and resources for each search result? What is the best way to present these resources?
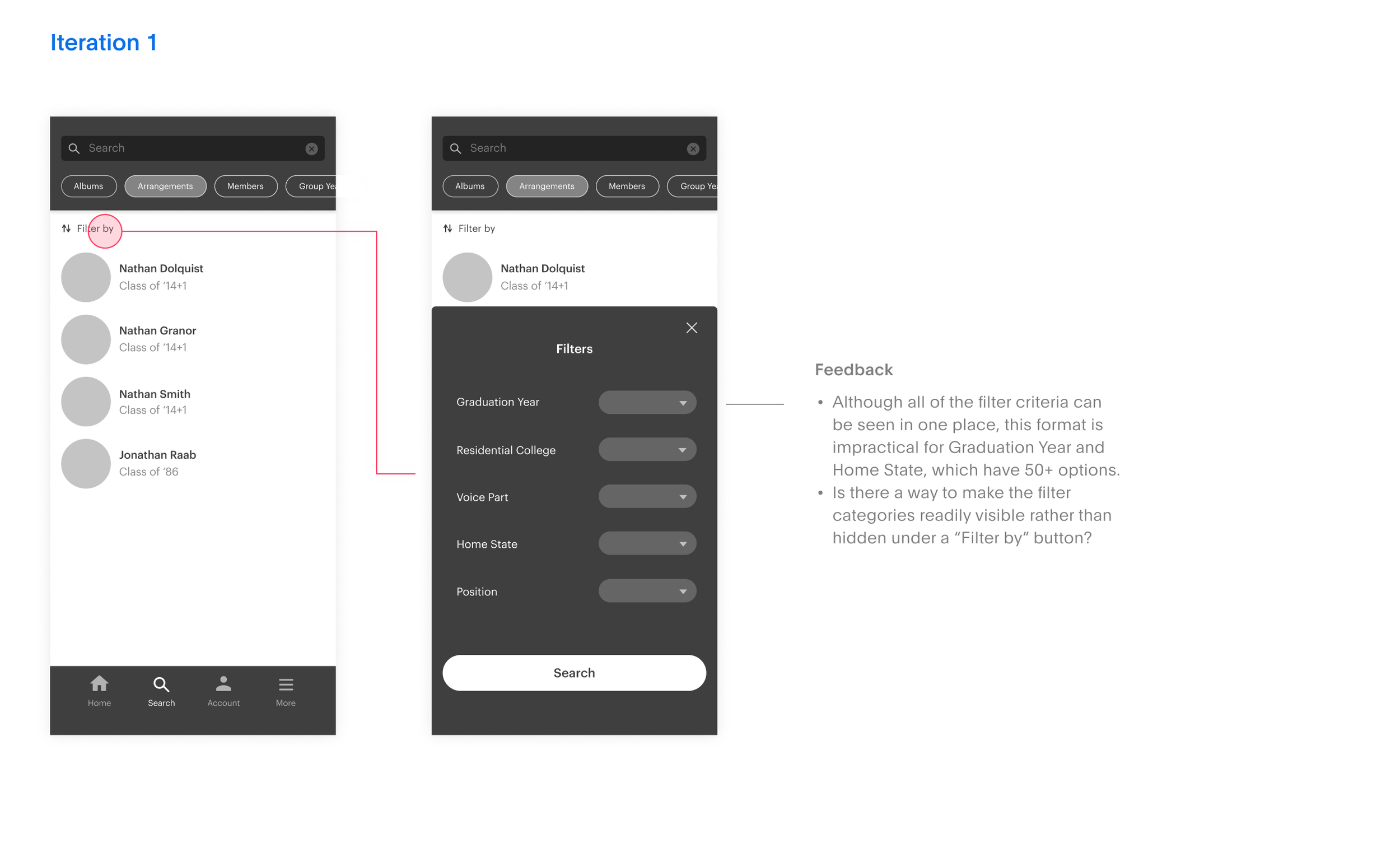
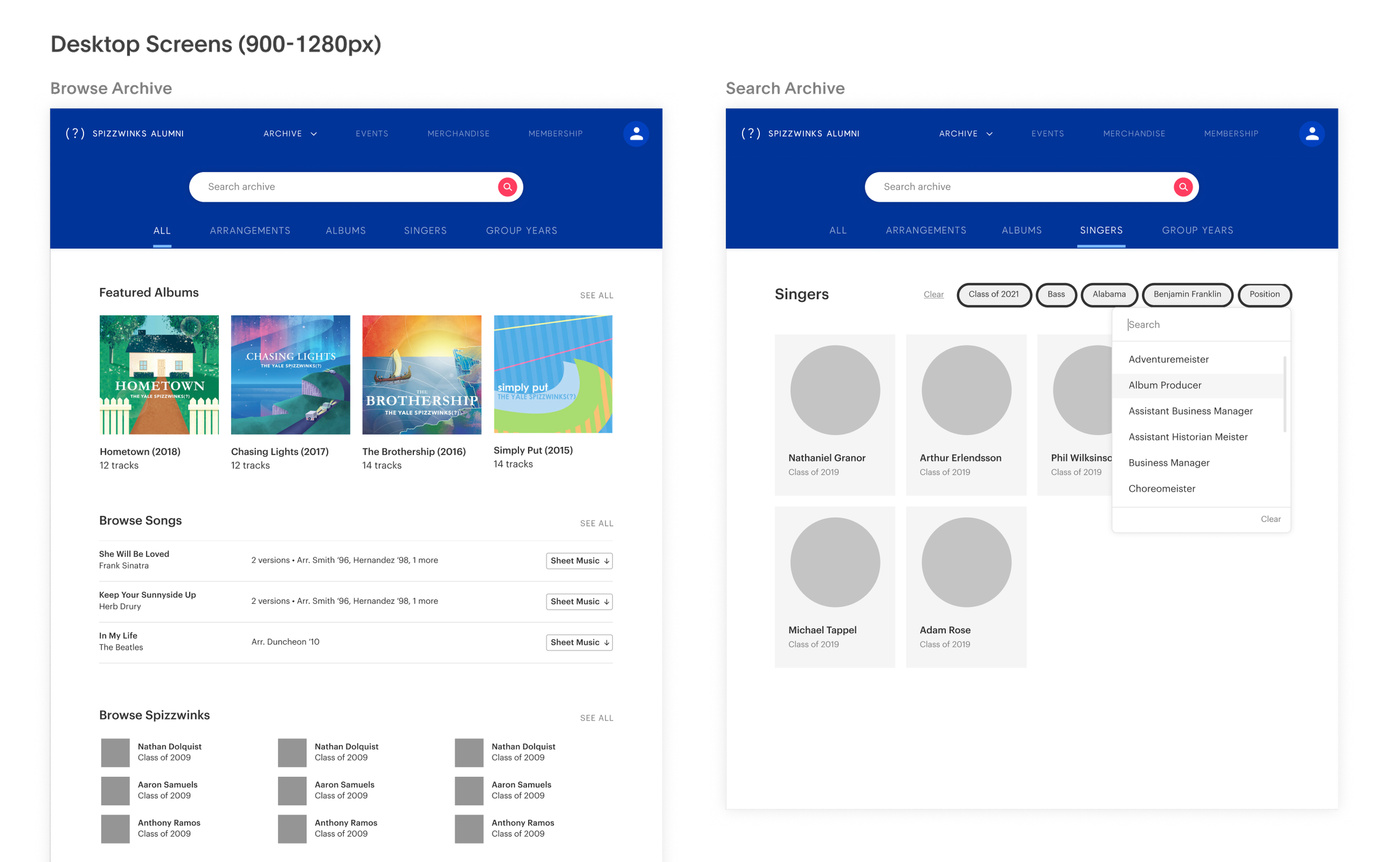
Filtering Singers
The search results for singers show all of the alumni and current members of the Spizzwinks. Results cana be narrowed down using five filters for Graduation Year, Voice Part, Home State, Residential College, and Position.
How can the archive search page be designed to accommodate a range of filters and aid the user in the search process?

final solution
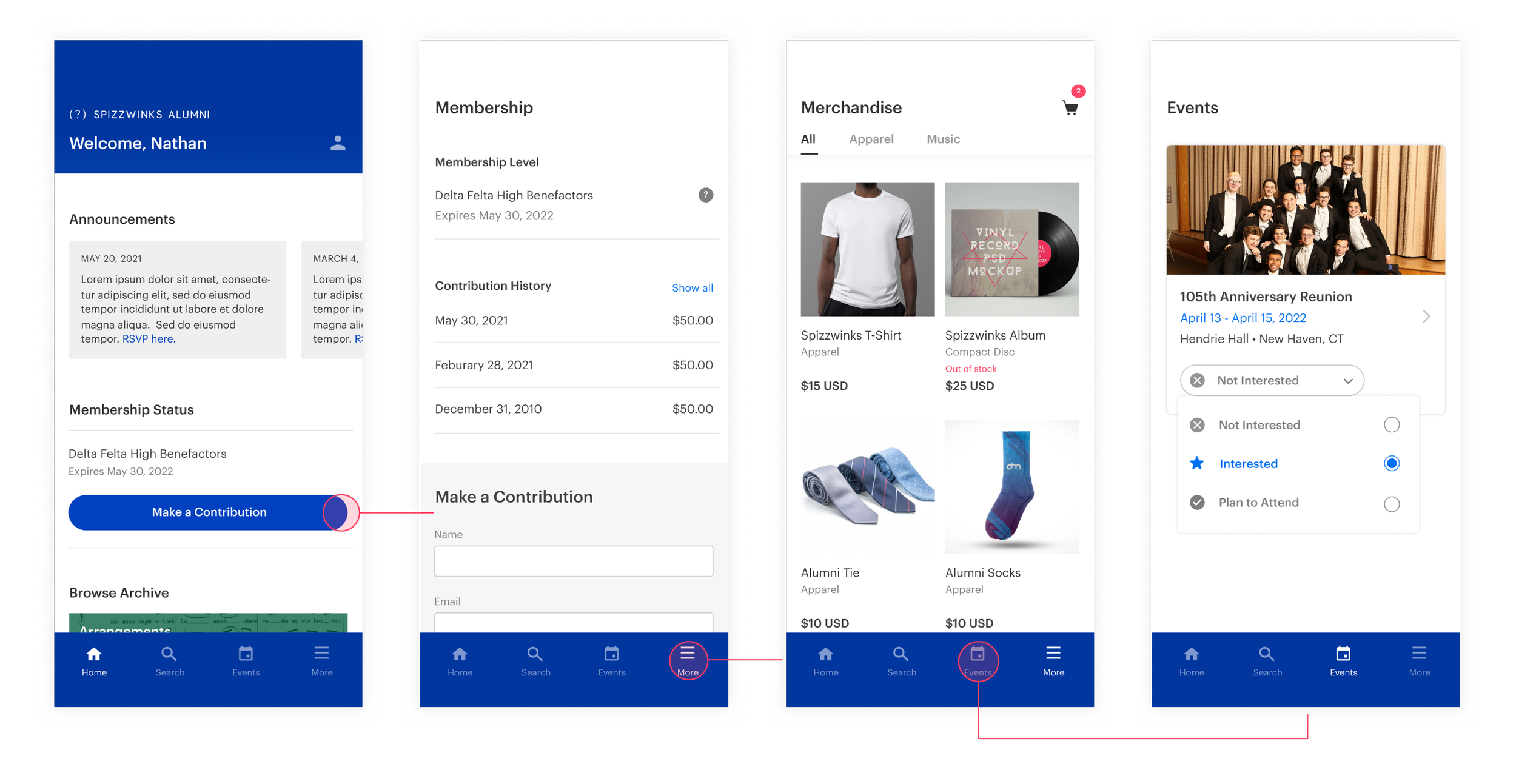
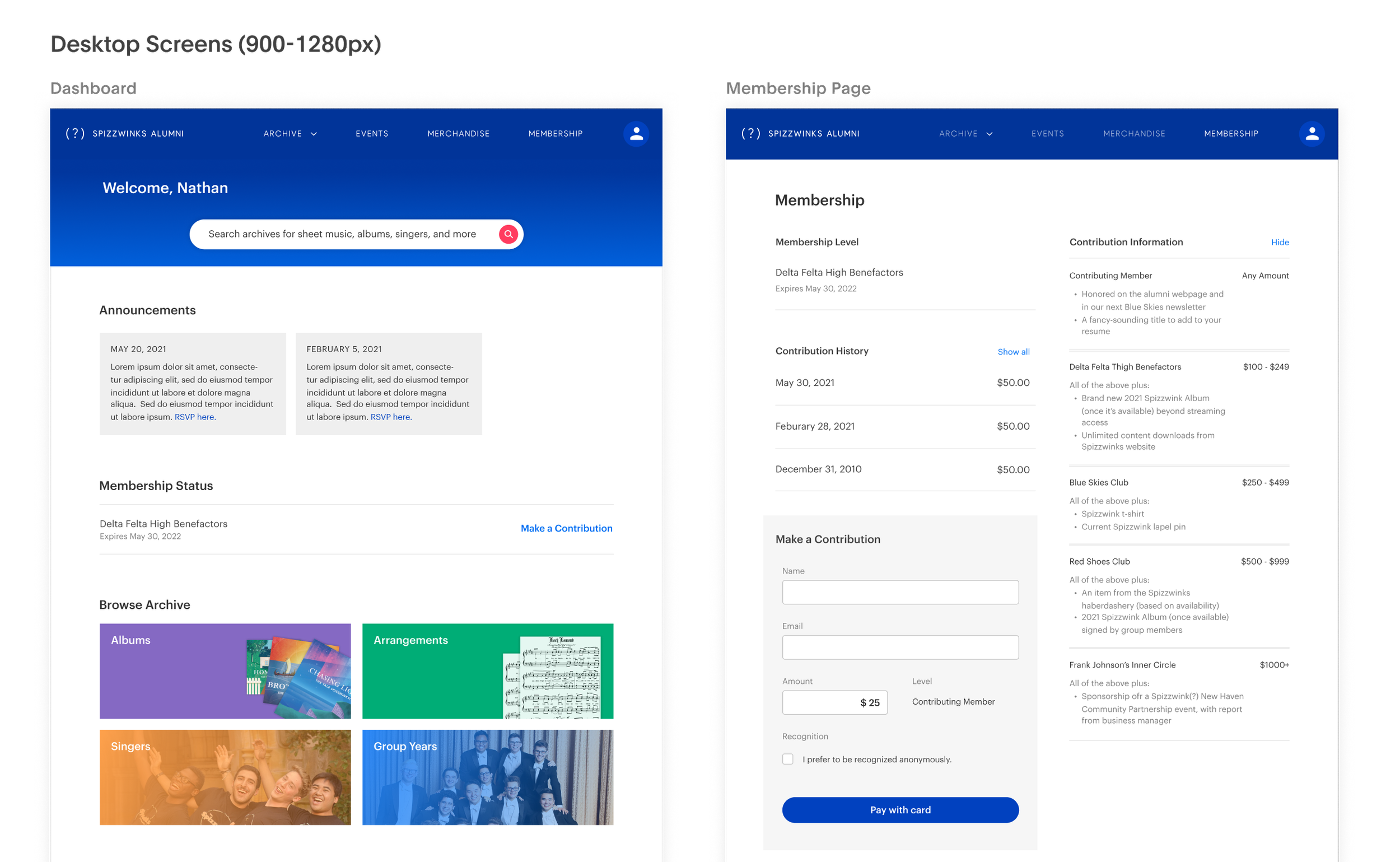
Alumni Services
As an alumni member, check announcements, update membership status, purchase merchandise, and RSVP to upcoming events.
final solution
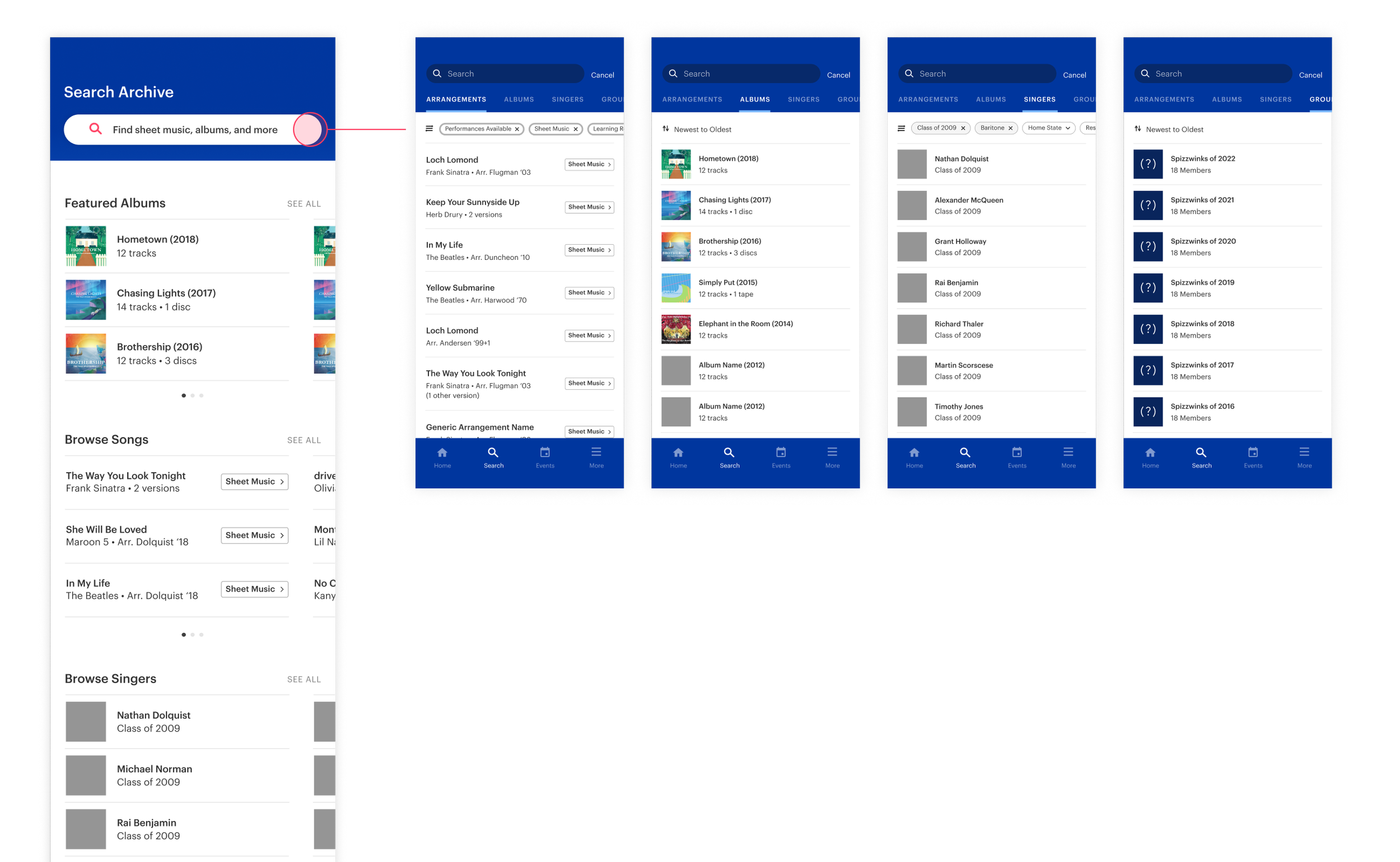
Browse and Search Archive
Find archival resources for arrangements, albums, singers, and group years.
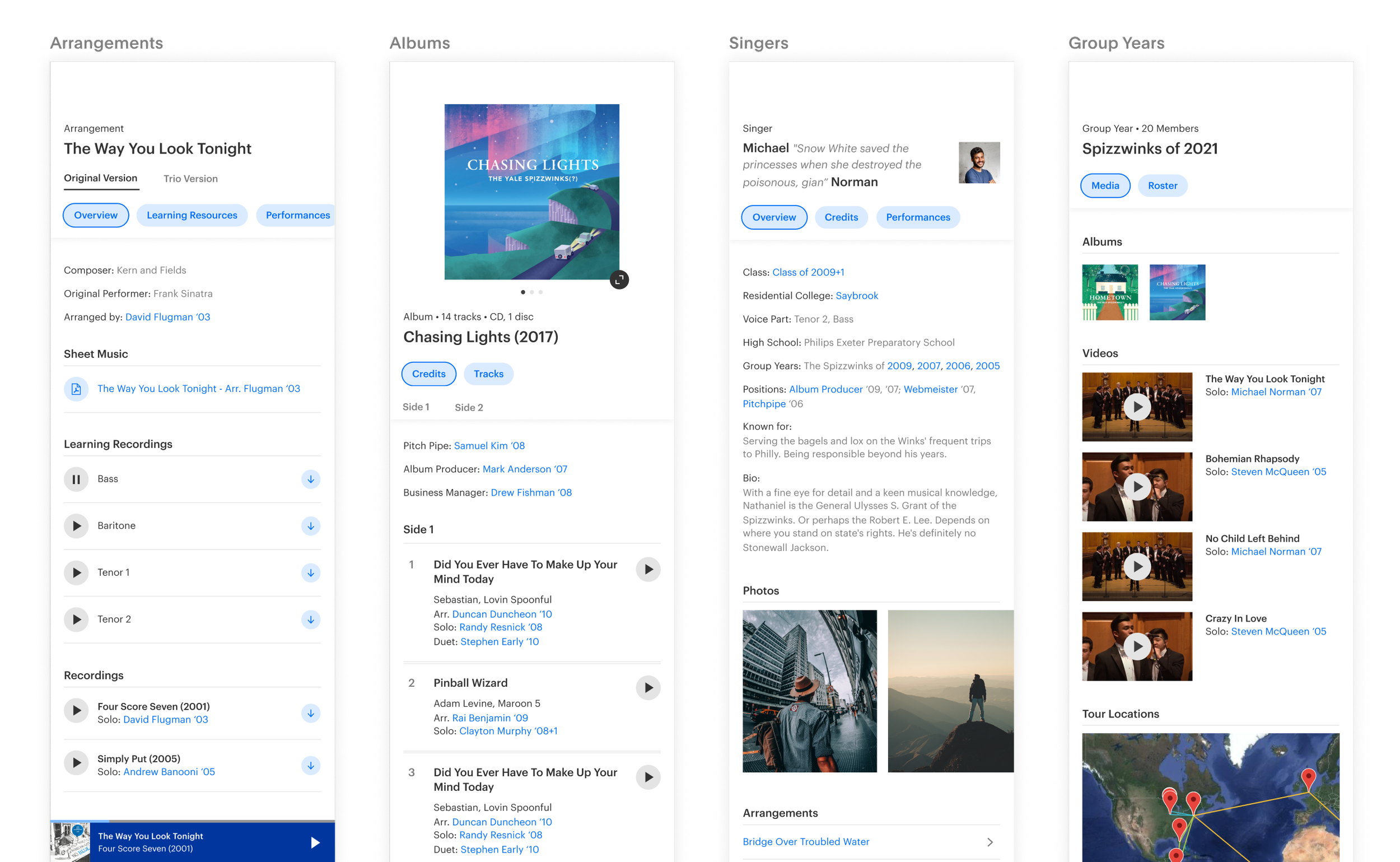
final solution
Explore Individual Archival Pages
Find detailed information, recordings, multimedia performances, and downloadable resources.
final solution
Responsive Design
Although this case study focused on mobile designs, I also designed tablet, desktop, and large desktop screens. With a larger screen size, I focused more on clear information hierarchy and typography to indicate sections.
5 / Takeaways and Reflection
Testing Edge Cases.
Because The Spizzwinks has over half a decade of archival material, there were many exceptions to the formatting of information and potential user inputs. For example, a user could have the graduation year ‘2008+1’, and older albums can have several discs or sides.
Information Hierarchy and Typography.
An archival resource page could have a lot of information or very little, as well as many different types of information— text, links, videos, downloadable resources, etc. I needed to make sure sections and affordances were indicated clearly and consistently across individual archive pages.
This is the longest project I’ve worked on to date, and required continual iterations over the course of months. What would often seem like straightforward design problems became more complicated as I thought through all of the possible use cases. Thankfully I worked with a client and target users who were specific in their feedback and goals for the site, which was a huge help for such a holistic design overhaul.
The Spizzwinks Alumni Portal will be developed in early 2022, before The Spizzwinks’ next reunion.